Library Reservations
A service for Shields Library at UC Davis that expedites saving study spaces for the student body

ROLES
TIMELINE
TOOLS
TEAM
Research & Data Analysis
Prototyping
User-testing
November - December 2022
Figma
Miro
Kathryn Corpuz
Carolyn Chan
Jaime Chan
Sanjana Parikh
OVERVIEW
Problem
The J. Shields Library seating is difficult to find for individual/group study purposes.
It is on a first come, first served basis, which can be hard to predict when the library is full or empty.
Goal
How might we make an efficient process for students to reserve a location so they can have a enjoyable experience in the library?
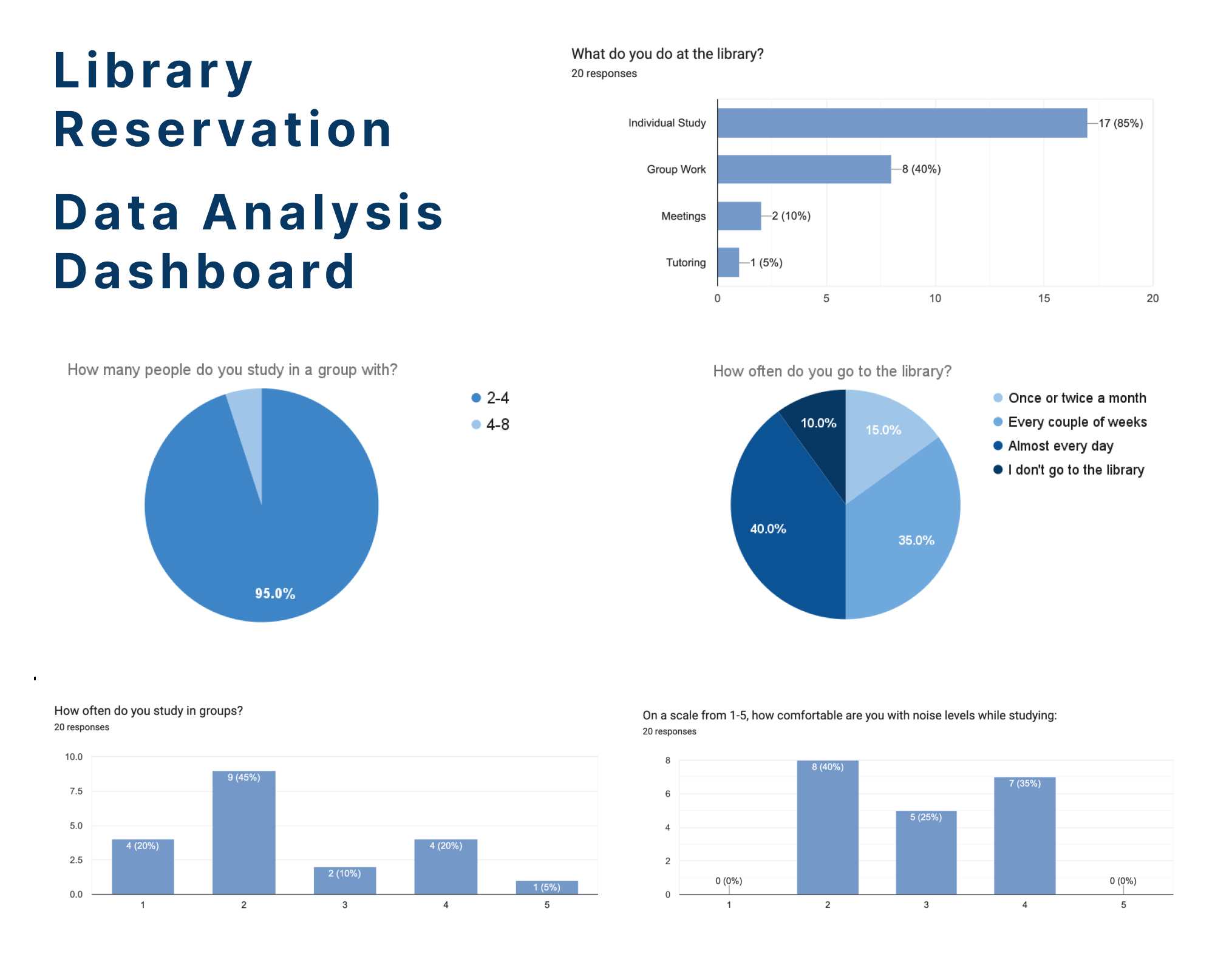
USER RESEARCH
We conducted a survey with 20 responses to gain more insight on how often the student body visited the library. It gave us more background understanding of how long they tend to spend time there.

Research Insights:
- Create a smoother flow in the library
- Provide an organized system for all library users allowing easier access to its daily facilities
Priorities to Fix:
- Hard to find seating in the library
noise level issues - Finding quiet spaces for individual work
- Difficulty finding outlet / group room availabilities
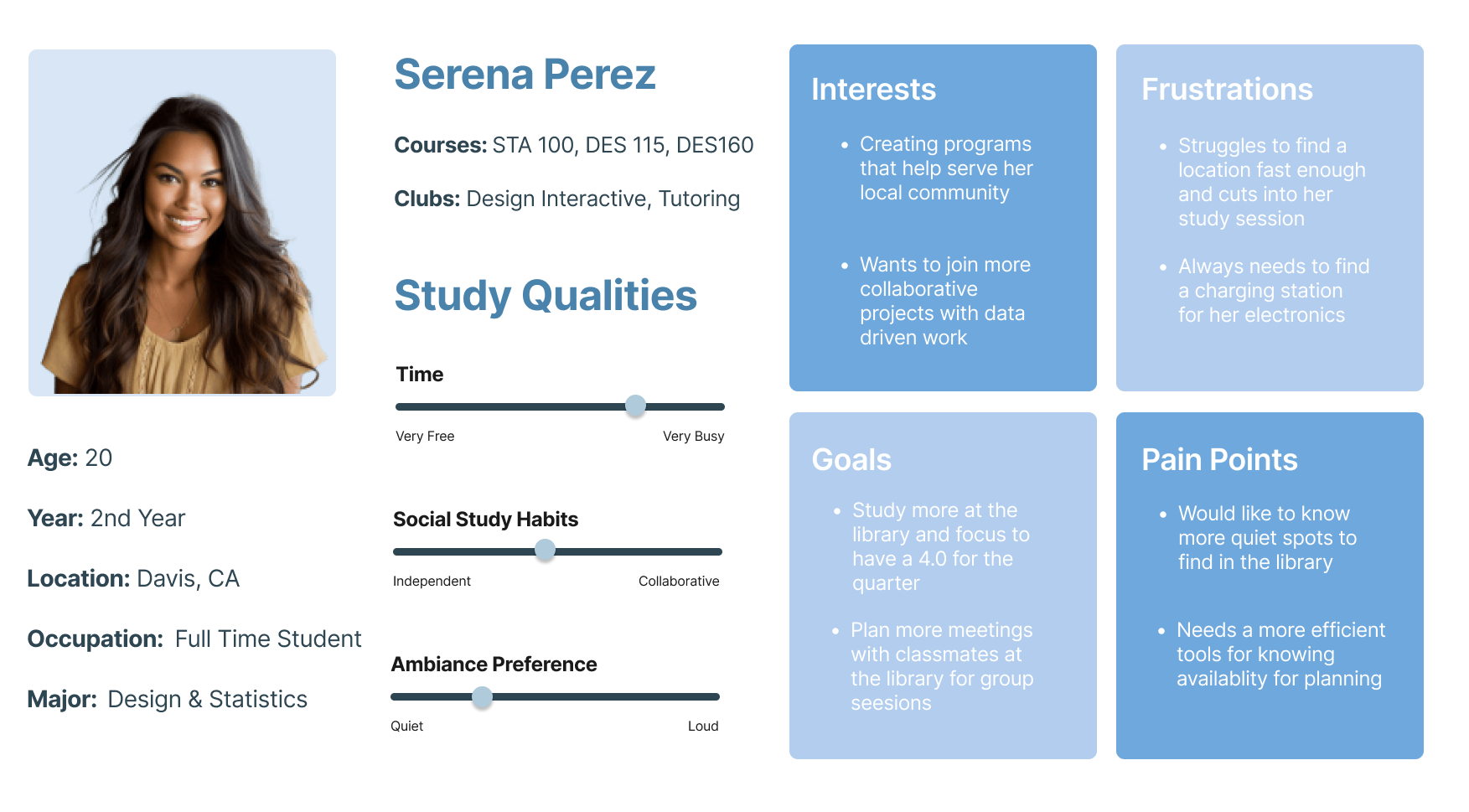
Persona
From our surveys and interviews, we created a persona that represents who would use this product. It gave us insight with compiling pain points and frustrations to address.

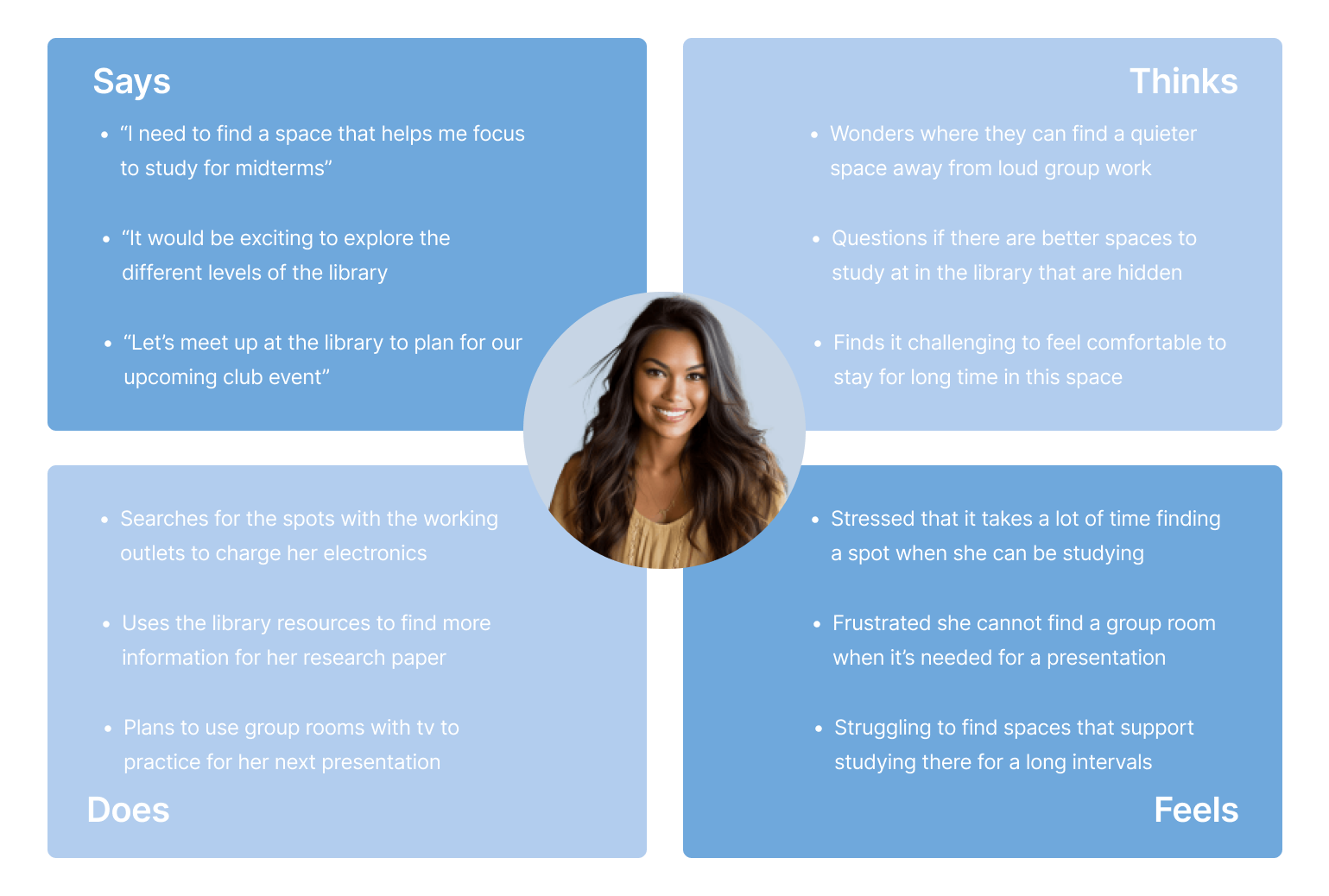
Empathy Map
We wanted to dive deeper into learning the perspective of our user. Creating this empathy map allowed us to brainstrom the feelings, actions and thoughts our users go through when they encounter the library.

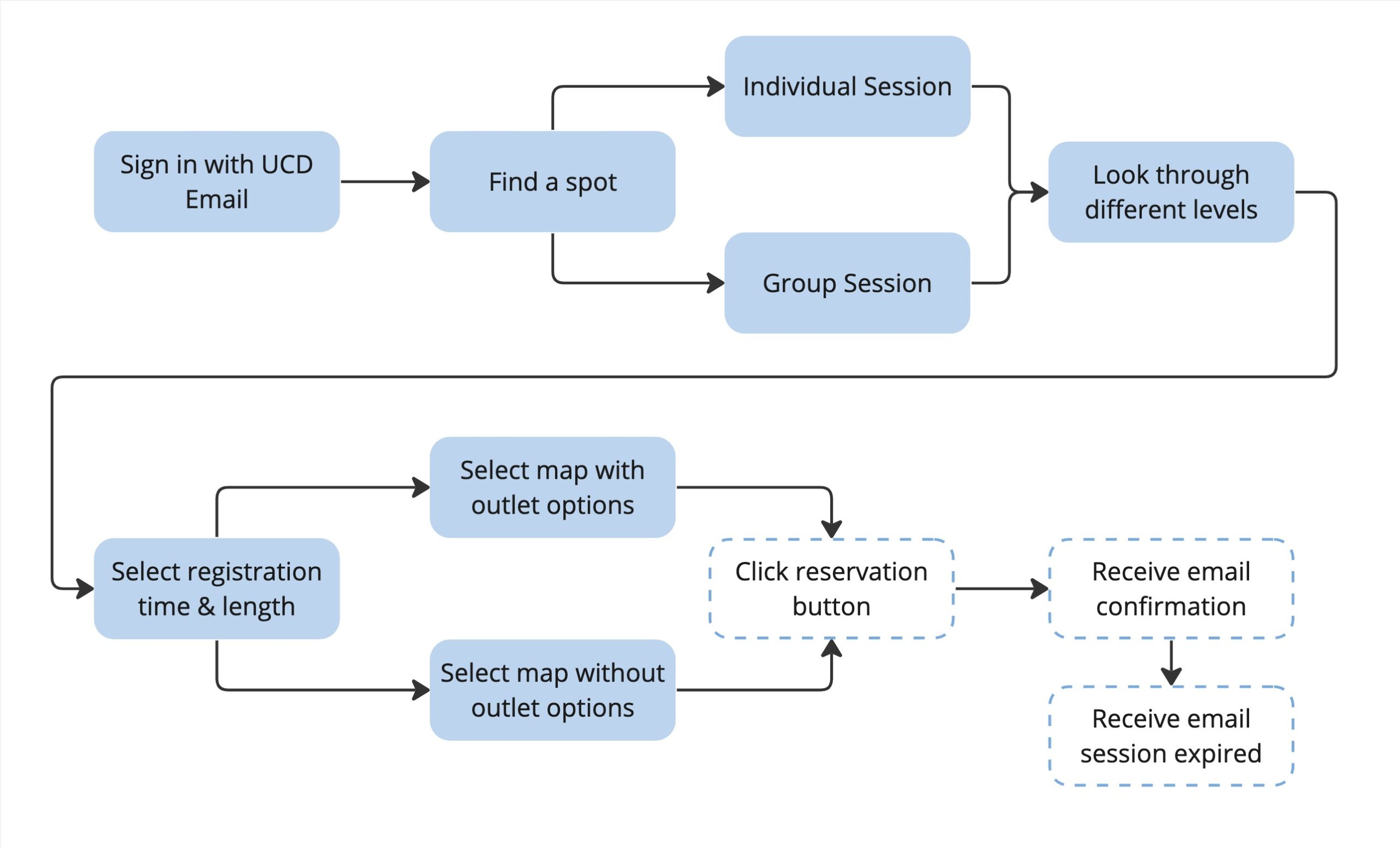
User Flow
We used Miro to map out the decision process the user would go through to select a spot in the library depending on if it is a solo or group session.

DESIGN
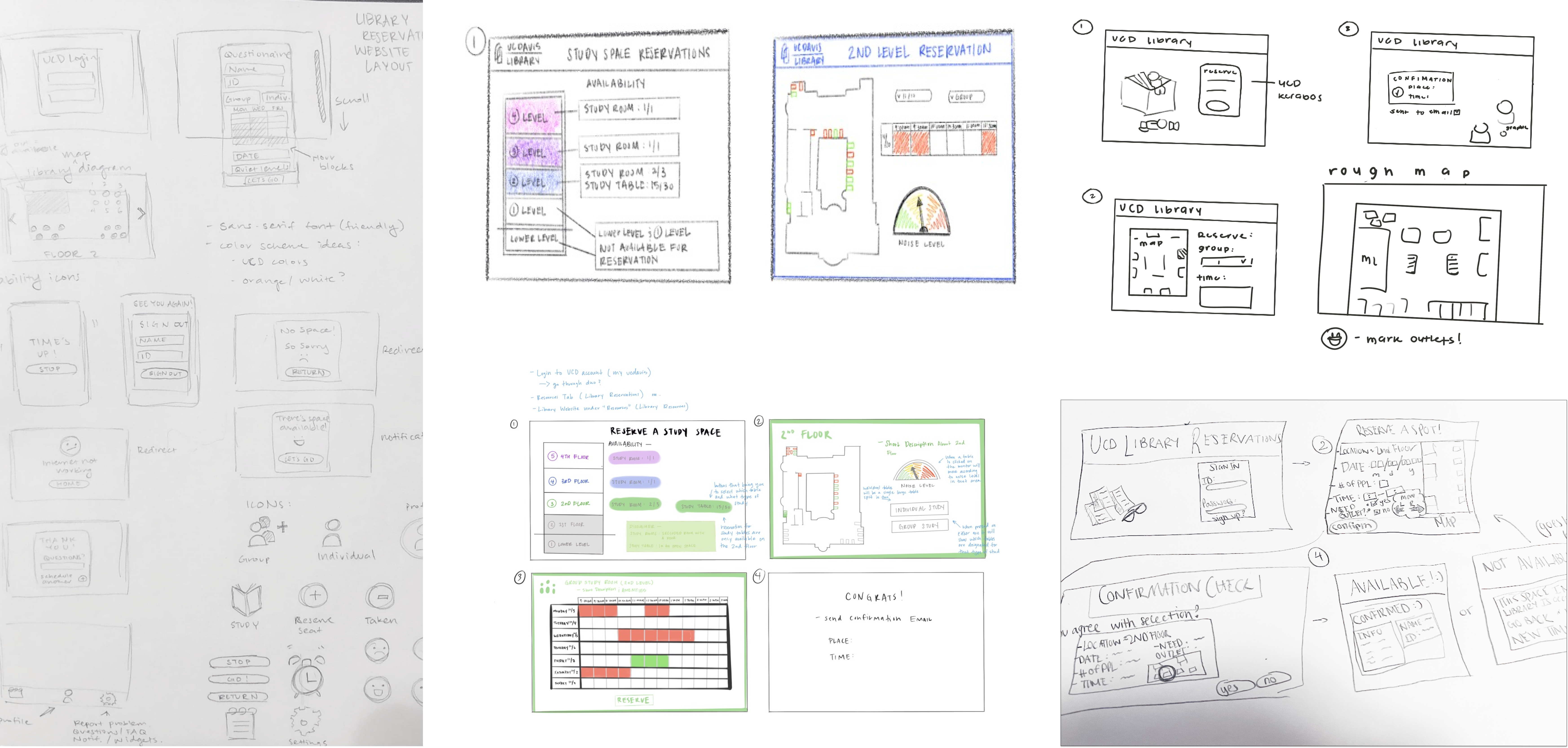
Sketeches
We went to the library to map out all the locations that had spaces for group work and where there are charging stations for electronics.

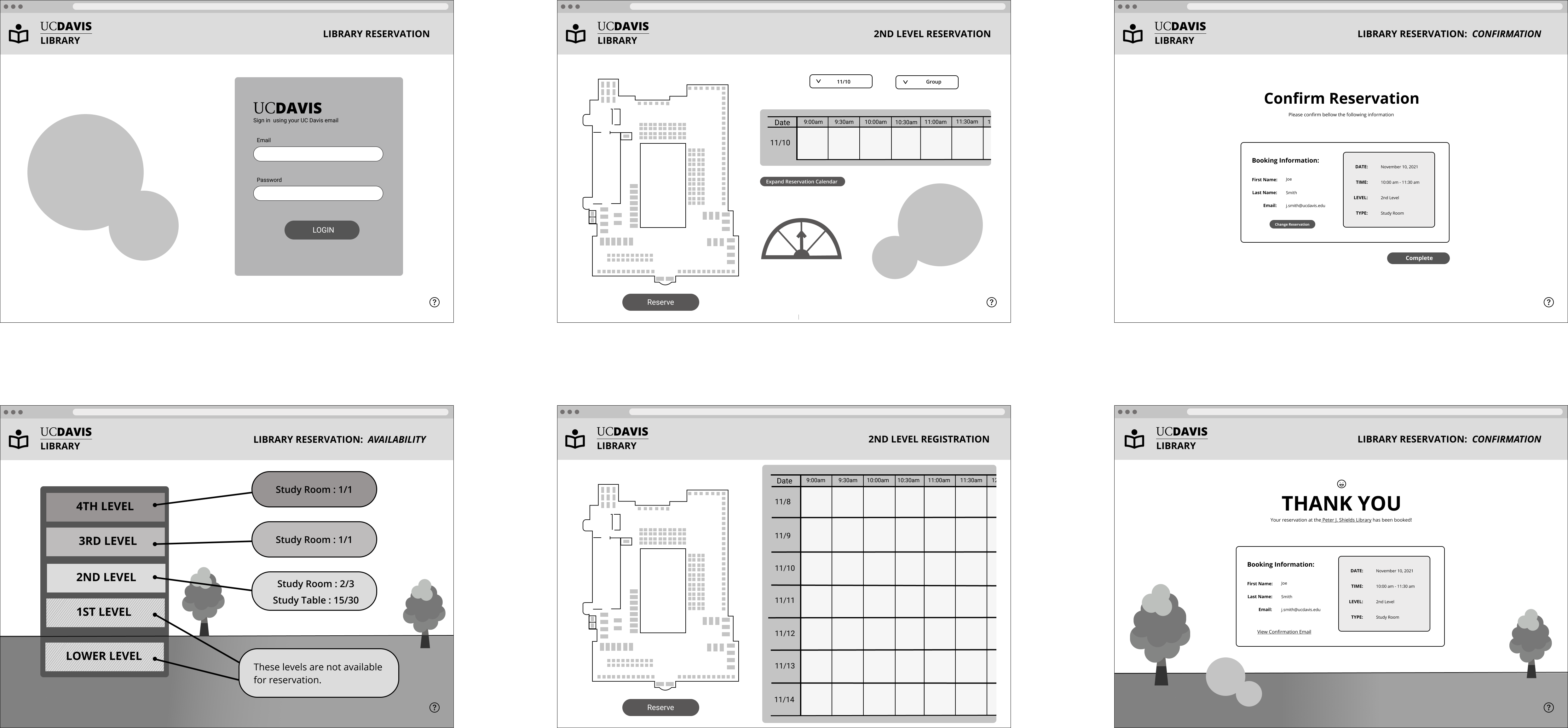
Mid-Fidelity Wire Frames

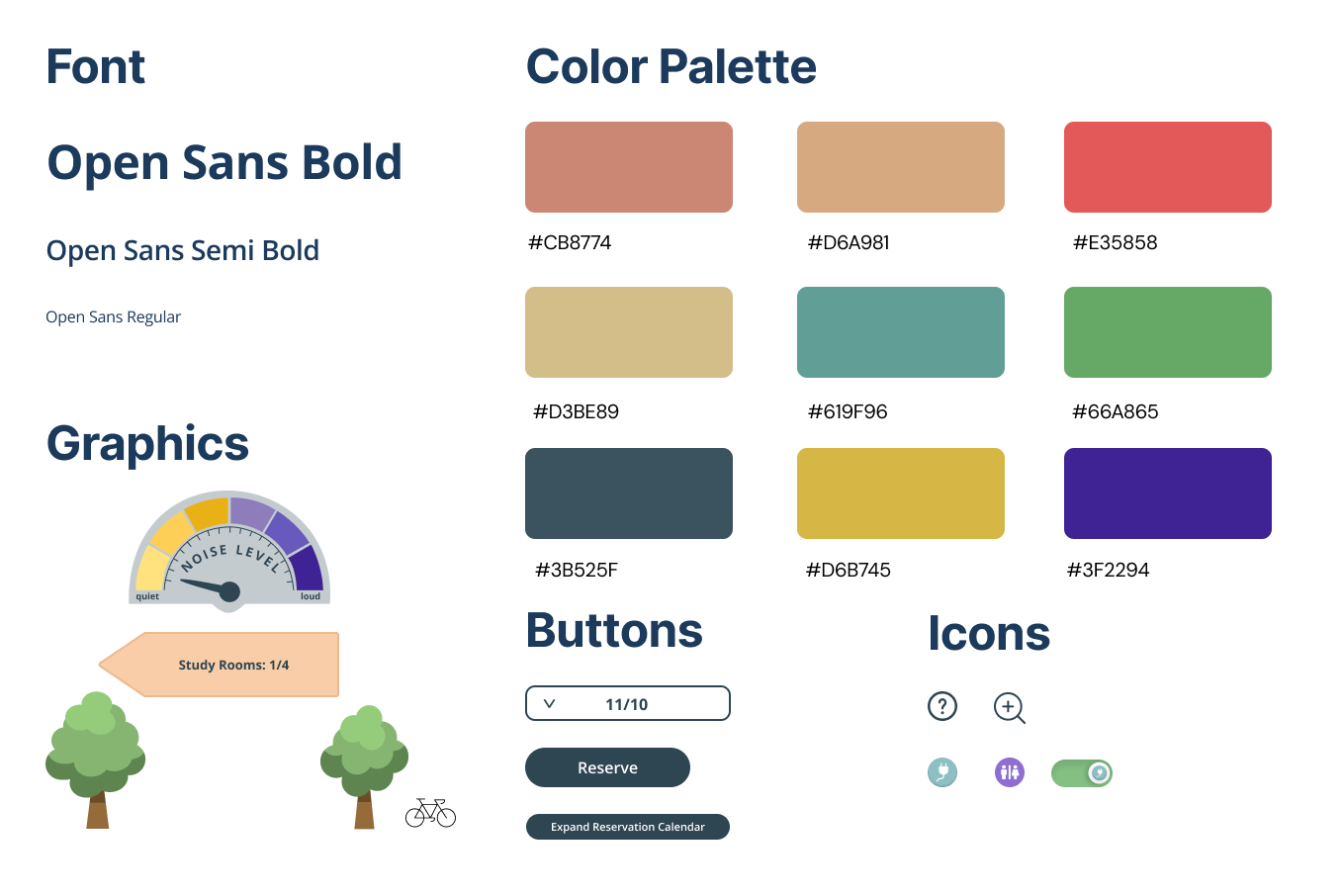
Style Guide

USER TESTING
Feedback
Using our mid-fidelity wireframes we tested our prototype with 5 students who gave us valuable insights on areas we could improve our product and increase accessiblity.
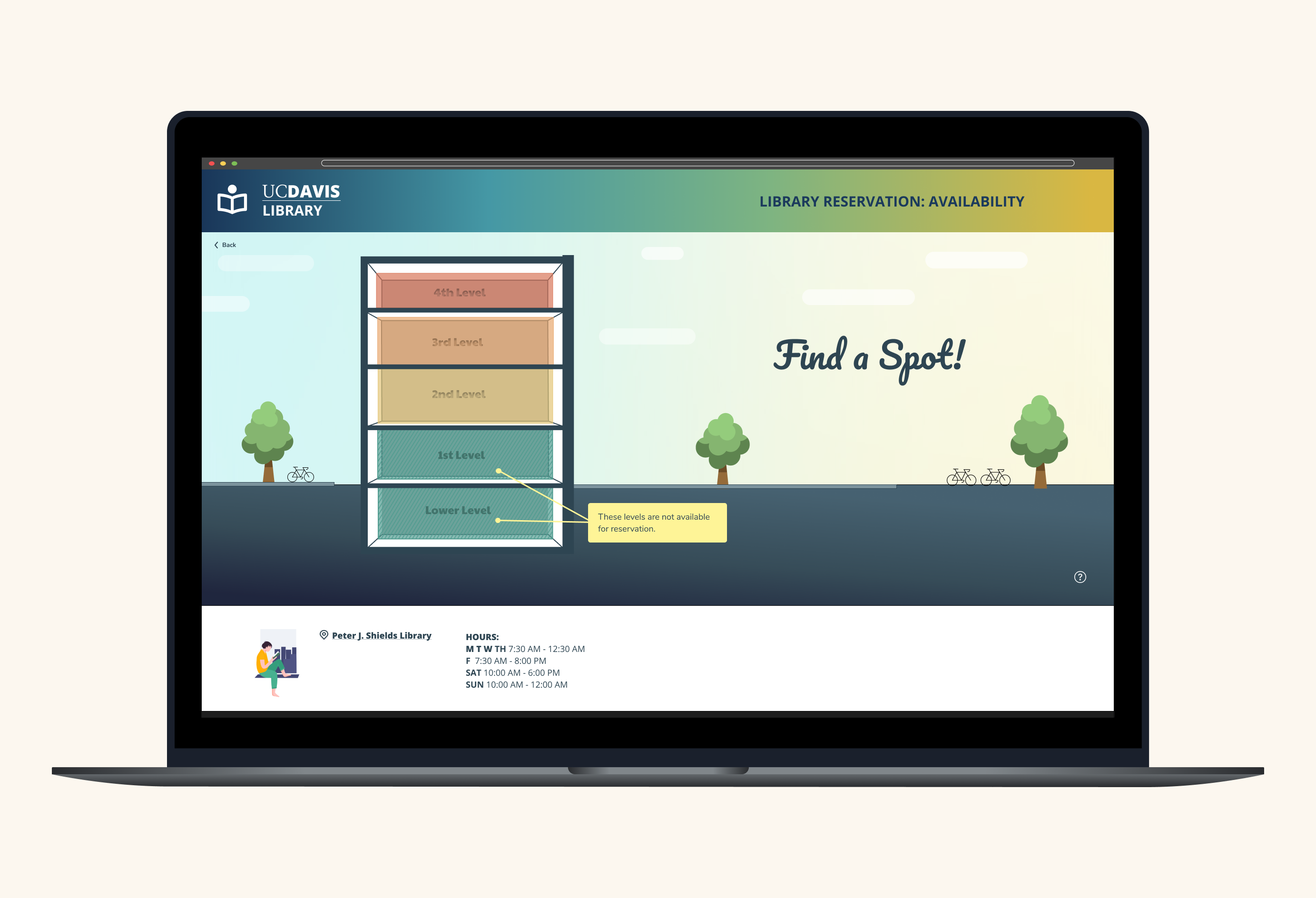
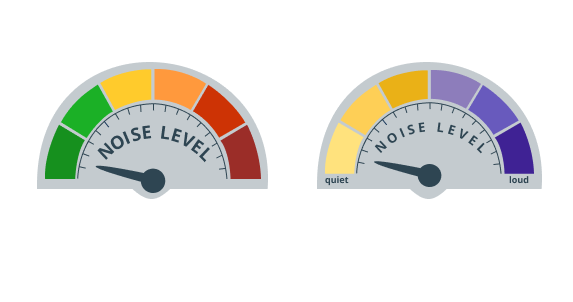
- We adjusted the colors for the noise level meter to have it's own set to avoid confusion with they key availability from the map
- We also added labels to increase user clarity for the meanings of the noise range

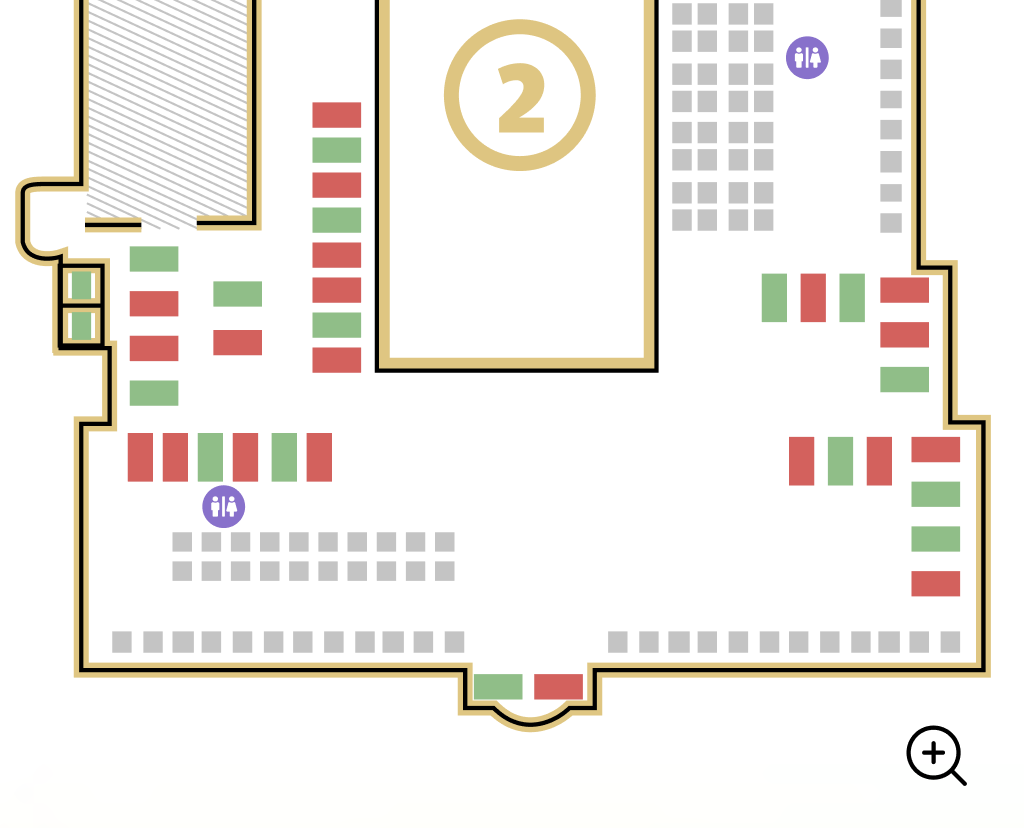
- Users found the maps couldd be difficult to look from a far at a glance. To solve this issue we added the zoom feature they can use to hone in the section they want to focus on

Final Designs




REFLECTION
What I Learned
- We learned how to use different feaures of figma and how to make our protype engaging
- Also, we loved learning about including more features of accessibility design and incorporating clearer lables and color choices in the future
Something to Improve On
- I want to continue to find valuable insights on how user-centered design can impact the decisions making.
- I really want to grow in discovering more ways to collect user data for research to create vital dashboards
Moving Forward
- We hope to include more the features that make the library maps more legable as possible and getting more feedback from Shields Librarians would be crucial for improvement

Featured Works